 01-配置免费图床Gitee/Github
01-配置免费图床Gitee/Github
# 前言
前提:
- 个人瞎玩,不考虑付费的oss存储
- 考虑通过「github」或者「gitee」搭建免费图床
为什么要使用图床呢?什么是图床?
写文章时,图片的上传和存放是一个问题,有的朋友可能会把图片放到和博客同一个仓库当中,使用相对路径来引用,这样后期维护起来会比较麻烦。还有的朋友会在不同的平台发布同一篇文章,这样一来每个平台都要上传图片。
为了解决这些问题,比较推荐的做法是把图片统一上传到一个在线的第三方静态资源库中,我们把这个资源库称为图床,其返回一个图片的URL,使用markdown+图片url的方式写作文章,一次编写,到处使用~
# 选择Github/Gitee
- gitee国内访问稳定,个人免费使用仓库总容量是5G,假设每个图像50K,5G大概可以存放104857张图像,完全够用,实在不够用的话,换个仓库存放就行了。问题不大
- github国内访问不稳定,仓库容量也有上述问题,但是都无所谓,不够用重新新建一个就可以了。
我是使用Gitee搭建
# 其他工具
- jsDelivr (opens new window):免费CDN加速。格式:
https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>
使用GitHub作为图床,免费、稳定,但是有一个小缺点是国内访问速度慢,这里可以使用jsDelivr来进行免费CDN加速
⚠️ 注意
jsDelivr 的用户协议里不允许大量的媒体文件访问,此法有风险,但是我还没见过网上有消息说真的有过大规模的禁用 使用jsdelivr时不要瞎搞_wujiuqier的博客-CSDN博客_jsdelivr时好时坏 (opens new window)
- tinypng (opens new window):压缩你要上传的图片(如图片已经很小或你有更好的压缩工具可省略这一步)
# Github搭建图床
# 建立Github仓库
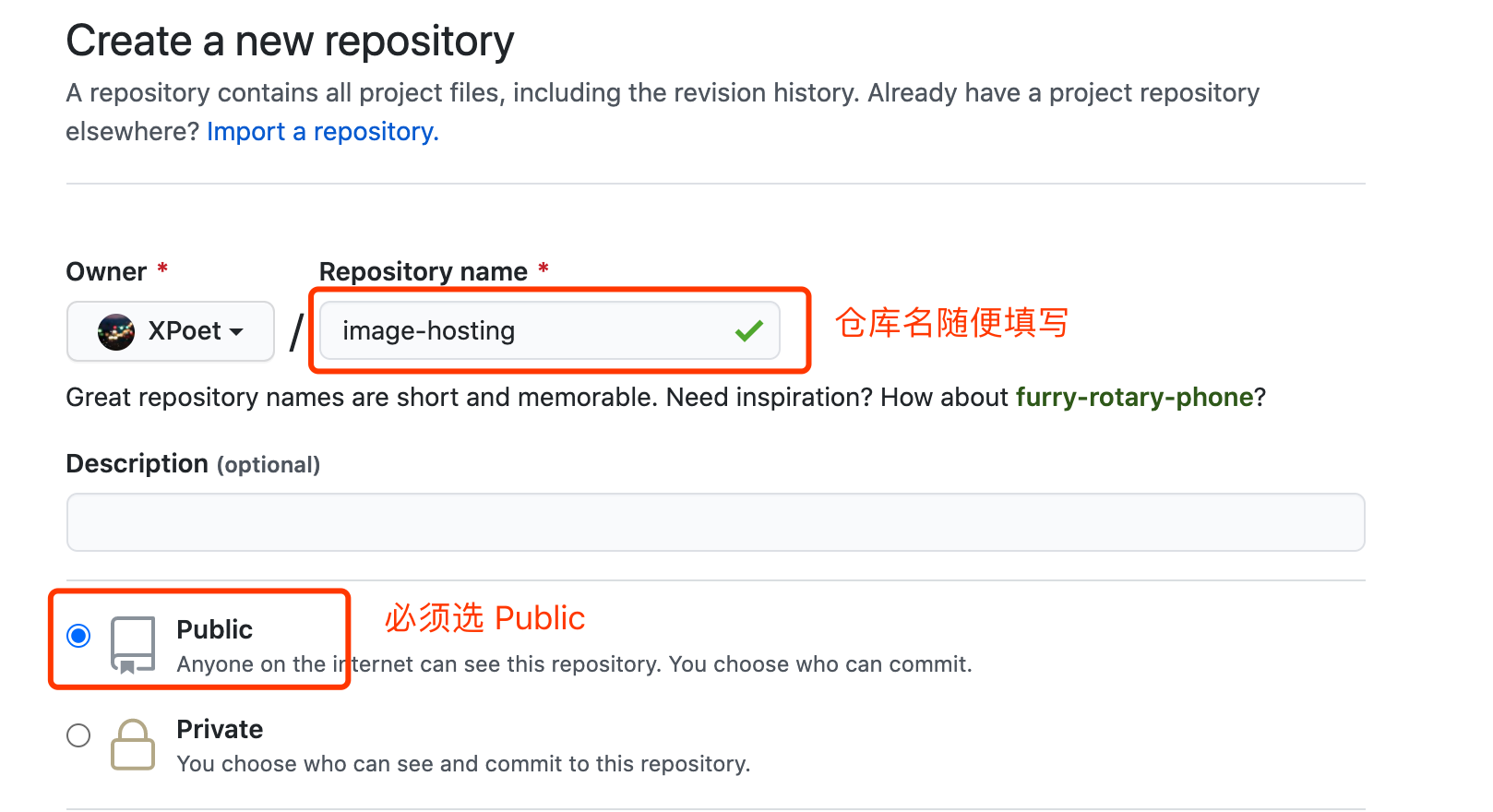
- 创建github仓库,设置为public

- 生产token密钥
 )
)
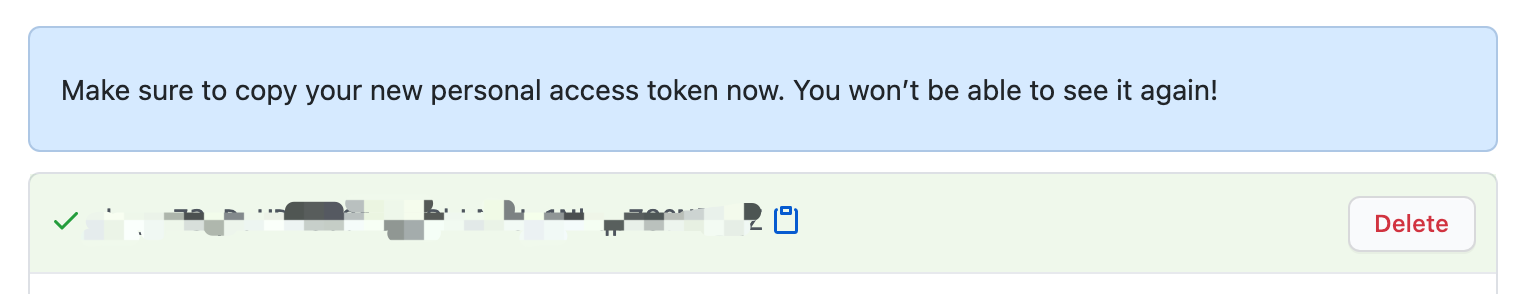
然后点击 Generate token 按钮,即可生成一个token,如下图:
新生成的 Token 只会显示一次,请妥善保存!如有遗失,重新生成即可。
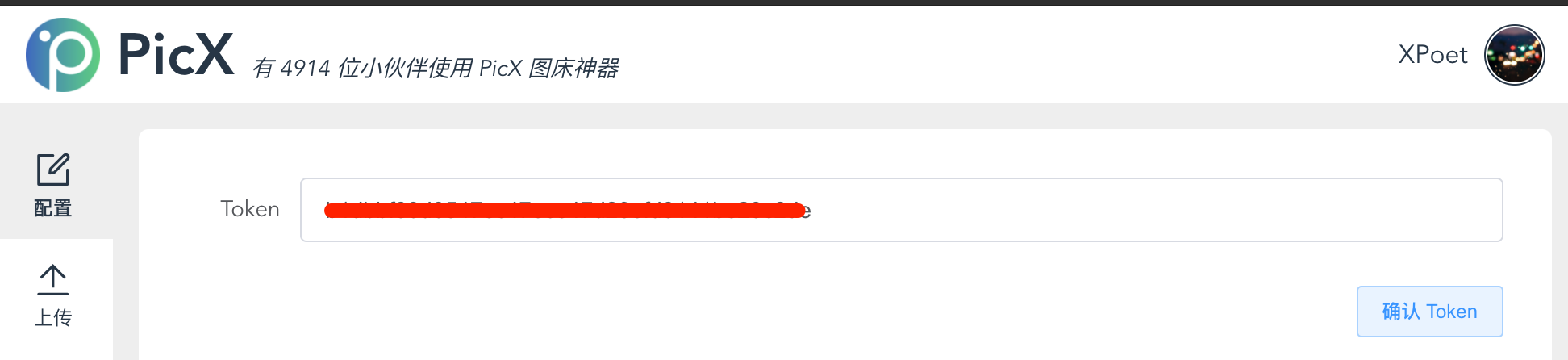
# 方法一、PicX
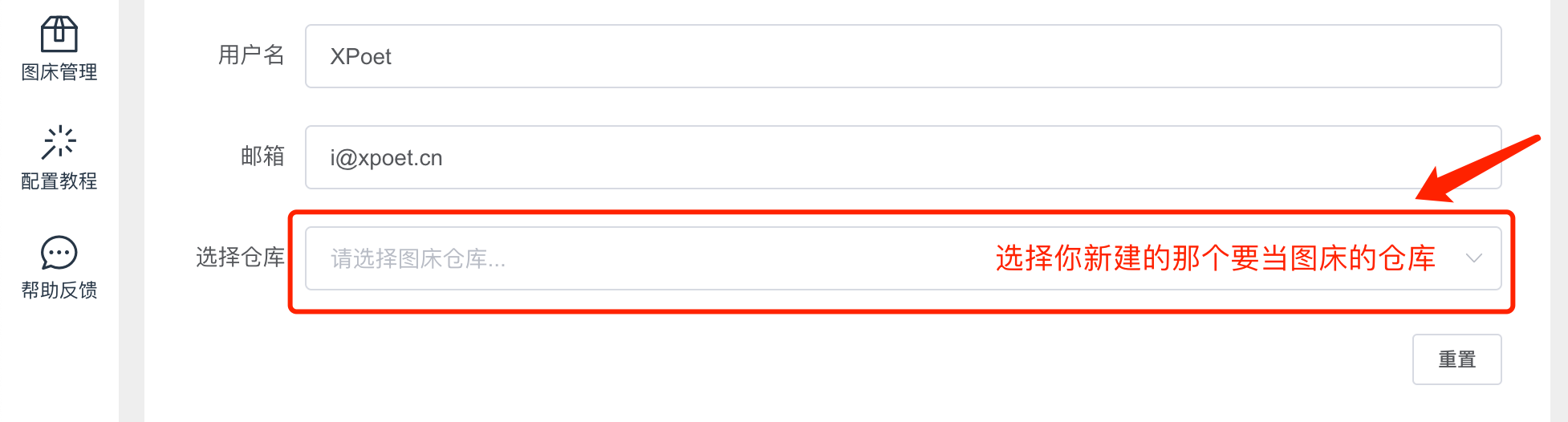
- 填写 Token,自动获取该用户下的仓库

- 在仓库的下拉列表中,选择一个作为图床的仓库

- 选择一种目录方式(目录即仓库里存放图片的文件夹)

- 新建目录:需手动输入一个新目录。
- 根目录:图片将直接存储在仓库根目录下。
- 自动目录:自动生成日期格式 YYYYMMDD 的目录。例如:20200909
- 选择仓库目录:自动获取仓库下所有目录,选择一个即可。
- 复制上传成功的url即可。
完成~~
# 方法二、PicGo
- 在 地址 (opens new window)下载PicGo,安装完成后打开,图床设置 选 GitHub图床,并填写相应的信息
- 仓库名:前面新建的仓库,格式:
<用户名>/<仓库名> - 分支名:填写主分支master即可
- Token:前面生成的token密钥
- 存储路径:按你自己的需求填写
- 自定义域名:图片上传后,PicGo 会按照
自定义域名+上传的图片名的方式生成访问链接,此处我们填写jsDelivr的CDN加速地址,格式:https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>

- 使用tinypng (opens new window)压缩你要上传的图片(如图片已经很小或你有更好的压缩工具可省略这一步)
- 在PigGo的上传区上传你的图片,到相册一键复制刚刚上传的图片URL
- 完成。上传完成后默认自动复制url。也可以去相册复制之前上传过的url
# Gitee搭建图床
# 建立Gitee仓库

注意:
- 设置为「开源」
- 勾选「设置模版」➠➠ 「Readme文件」 (一定要点,可以帮你自动生成master分支)
- 勾选「选择分支模型」➠➠「单分支模型(只创建master分支)」
点击「右上角头像」➠➠「设置」➠➠「安全设置」➠➠「私人令牌」➠➠ 生成token
注意:生成的token只会显示一次,所以这里先保存到到其它地方哈
# PicGo
picGo自带的并没有Gitee图床设置,在左侧「插件设置」选项中,搜索Gitee即可出现对应的插件,点击安装即可。
这里注意一下,必须要先安装node.js才能安装插件,没装的自己装一下,然后重启就行
使用PicGo主要是为了使用它的Migrater插件
Migrater插件主要是为了:一些防外链的md文件下载后图像不显示,通过Migrater插件可以一键选择文件或者一个文件夹下的所有文件中的图像地址转存到自定的图床地址。
我的场景:使用语雀编辑后,下载的md文件由于语雀图床的防外链,下载的静态图像会不显示。通过picGo的Migrater插件将图像转存到我的Gitee图床,这样生成的新md文件,就使用了新的图床地址,可以复制粘贴到其他平台。
https://www.yuque.com/weig/dzh/mr33s4 (opens new window)
不用这个插件的话,可以使用「uPic」是个不错的选择。不用插件即可设置自定义图床
搜索安装成功后,可以看到对应图床设置了,打开「Gitee图床」配置一些仓库信息和 token
- repo: 账户名/仓库名
- branch:默认master
- token:创建时的私人令牌,即token
- path:路径,一般写img
- customPath 和 customURL:都不用填。在提交到码云后,会显示提交消息,插件默认提交的是
Upload 图片名 by picGo - 时间
最后「确认」后直接就可以使用了,记得点击下「设置为默认图床」